Optimising Images for your Website
Optimising Images for your Website
Optimising Images for your Website

Images are a vital part of your school or college website but they also account for most of the downloaded data on any web page. That slows down your page load times which can affect the visitor experience and your search engine rankings.
Because of these things, optimising your website images is a really important thing to do to make sure your school website runs at peak performance. The less data that needs to be used by browsers to present your page to your visitors, the quicker it will load and they happier they will be.
So, there’s a few things to consider.
Using images or not
Firstly lets talk about whether or not you actually have to use images all the time. Ask yourself, is the image needed to achieve the look you’re going for? Keeping things simple is really important and so sometimes, it’s best to get rid of an image and just present some text. If you’re using an image to present text then please think again and find an alternative way. Think about using web fonts instead of an image to achieve the look you’re going for.
On the other hand, a really good, well used image can be so important to the content it supports, but that’s just the point – the image must support the content that the user is reading or it’s pointless.
Vectors & Rasters
To most people vectors and rasters are just two random words! It’s really helpful to quickly get your head around this to make sure you’re using the right file format all the time. Here’s a quick intro.
Vector files are made up from paths, each with it’s own mathematical formula that tells it whether it’s filled or not, what colour it is, what shape it is. Vector images don’t lose quality as you increase their dimensions.
Vectors are ideally suited for images that are largely made up of shapes, such as logos or text. They deliver really sharp results no matter how big you make the image and they look great on whatever size screen you’re using. They’ll be file formats such as AI or SVG. If you’ve had a school logo designed, you should have received files in these formats and others so you have the full, scalable files.
Raster files are referred to as ‘lossy’, meaning that if you increase their dimensions they’ll lose quality. They’re made up of pixels, each in a different colour, arranged to make an image.
Rasters are largely used for photos because they present brilliant detail to the user but as you stretch or increase the size of the image the quality will reduce. They’ll be file formats such as JPG, PNG or GIF.
If you’re using lots of images on your website then play around with the optimisation of those images to make sure they’re not huge file sizes in the first place.

Select the correct image format
It’s really important to select the right image filetype in the first instance and understanding the restrictions and options for each format will help you make the right decision. There’s other options available but we’ll cover the main three formats here.
1/ If you need animation – choose GIF as it’s the only option that is universally available to deliver animation across all browsers.
2/ If you need to retain fine detail no matter the size of screen or end resolution, then us PNG. It doesn’t apply any compression that results in loss of quality. It will however cost you some significant data munching if you don’t use it carefully.
NOTE: if your image contains text, think it through and try to use text in the page, rather than an image.
3/ If you need to use a photo or a screenshot, use JPEG. Try to optimise the image to reduce the file size using an online tool such as TinyPNG.
Delivering scaled images
This is one of easiest ways to make huge file savings on all your images across your site. It’s really tempting to upload an image in to your website that you then resize within the CMS. For example, you might upload an image at 1000 pixels wide and in the page set the display size of the image to 500 pixels. The browser still has to load the entire image even though it’s displaying it at half the size.
Take just a little time to compress and resize all your images to make sure your website operates at it’s peak performance.
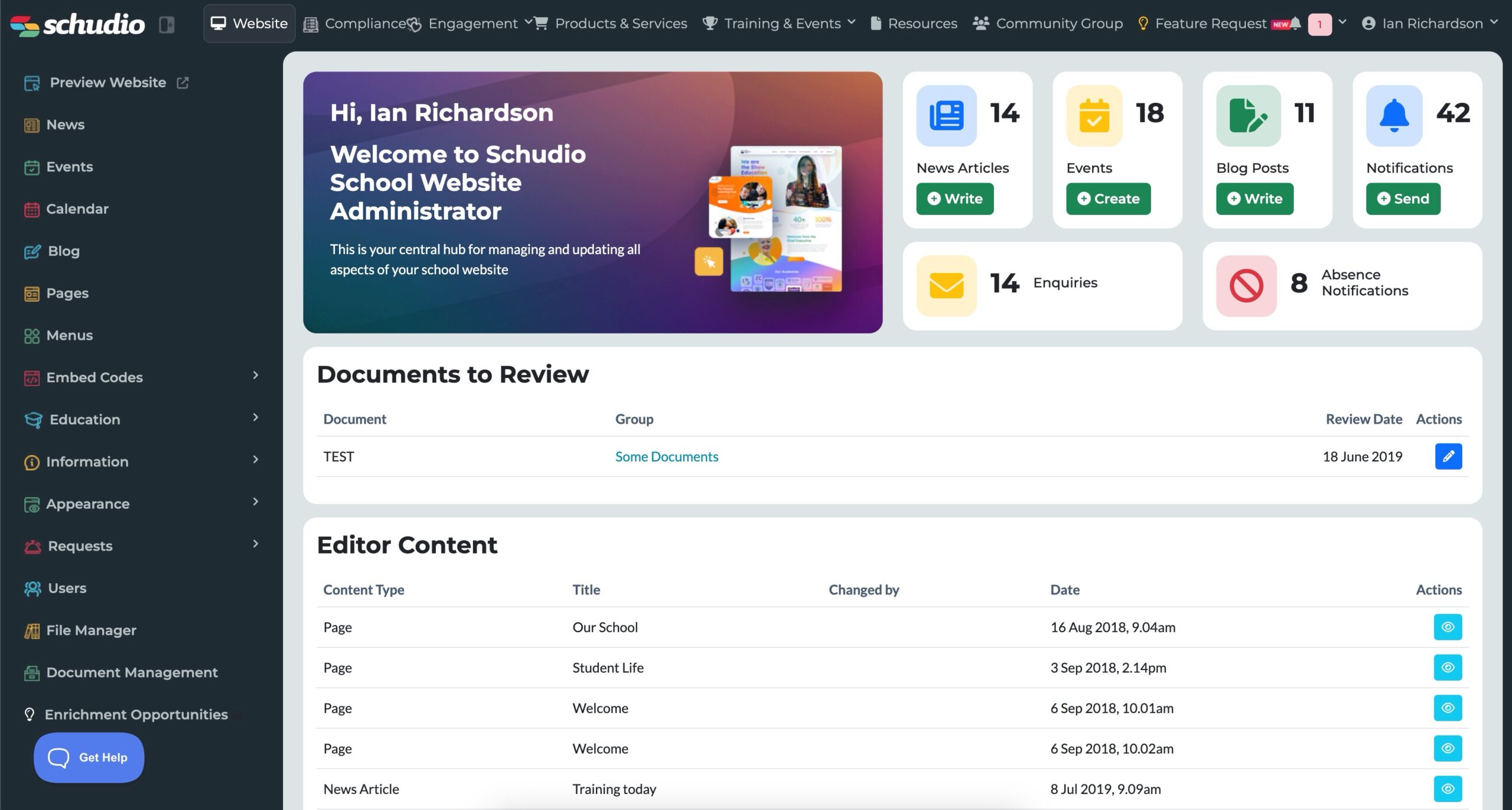
The Schudio School Website CMS offers great compression for images when they’re uploaded and also has built in image editing options to give you full control of all your images to make sure your school or college website is fast and effective.