HTML Headings – Website Best Practice
HTML Headings – Website Best Practice
HTML Headings – Website Best Practice

HTML Headings – What are they?
HTML headings are part of the HTML used to display your website, the code behind the content. The code of your page can contain headings and other tags, which are used to identify and style the content.
The heading tags range from H1 to H6. With H1 being the most important heading on the page. The majority of content on your pages should be in <p> tags for paragraph, and these can follow each heading tag.

HTML Headings – Why are they useful?
HTML headings achieve two main things when used on websites, and both are about making your website better and easier to understand and read.
Changing appearance with HTML Headings
The first is benefit is changing the appearance of the text within the tag. Using a HTML heading tag makes the text look like a header, especially when using a lower numbered header tag e.g. H1 and H2. Visitors to your website can easily tell the difference between header and body content and what level of header it is – text in a H3 heading tag will be smaller than text in a H2 heading tag. It also helps to keep your site looking consistent and future proof.
Consistent
Maintaining a consistent appearance and clear structure is easier with HTML headings because their styling for your site is set centrally and then applied to all instances of the heading tags. Using the same style of headings and making sure your content is broken up will hugely improve the readability and usability of your website.
Future proof
Because the HTML headings pull their appearance and styling from the central location where the styles are defined for your site, when your website gets updated any content styled with header tags will automatically be updated to match the new look.
SEO (Search Engine Optimisation)
The second benefit is your search engine ranking. Tagging and identifying your content makes your pages easier for search engines read, and apply priorities to the different content on your site. Google (other search engines are available) is trying to provide you the answer to a search term as best as it can.
“Larry Page, Google’s co-founder, once described the “perfect search engine” as something that “understands exactly what you mean and gives you back exactly what you want.””**
Applying your HTML heading tags correctly helps google and other search engines to identify which bits of your content titles, and in broad strokes what your content is about. The better it knows this the higher your page will appear in search results for relevant queries.
Using HTML Headings?
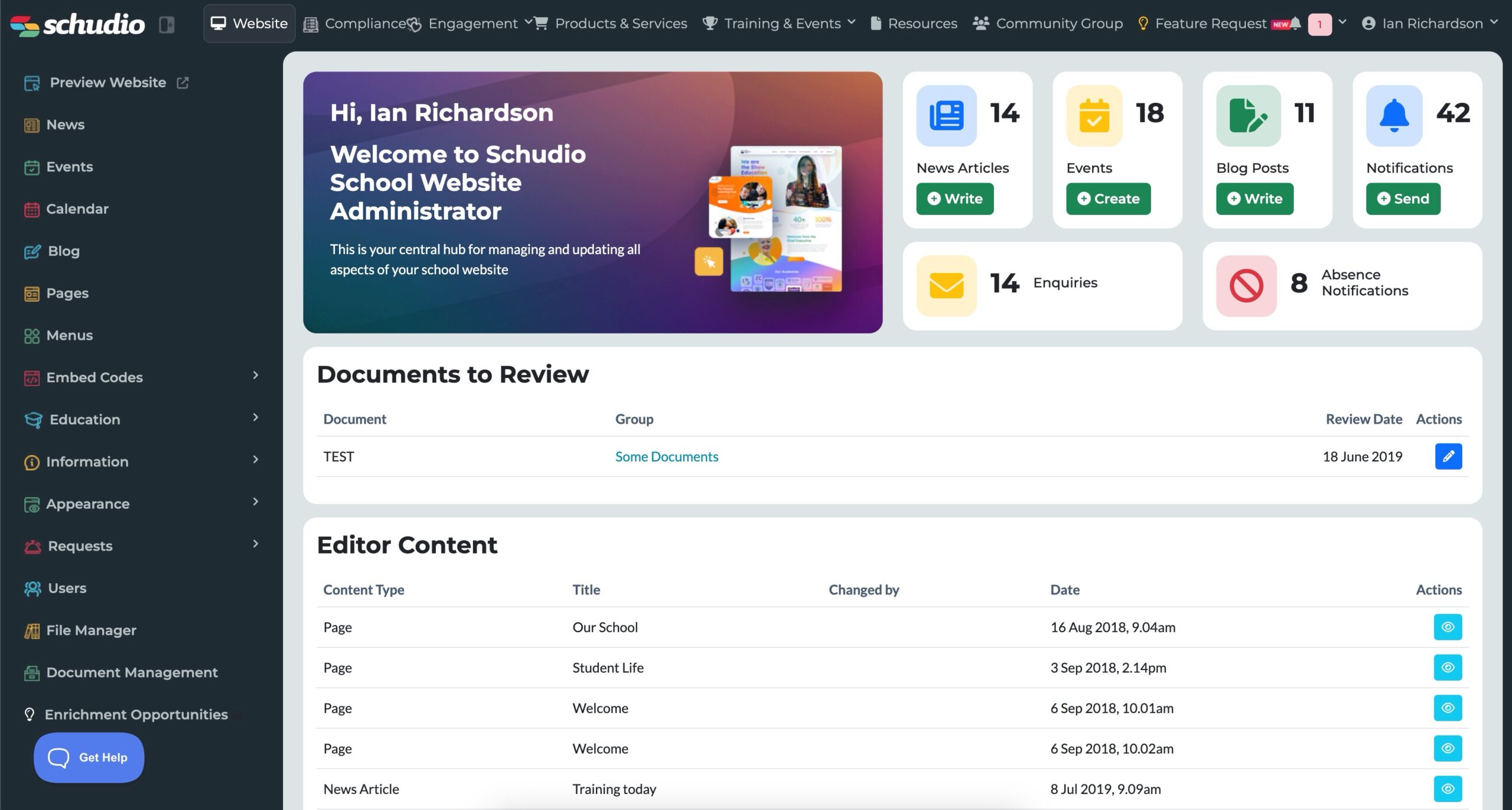
HTML Headings can be applied directly in the code, or you can use a web text editor like the one in the Schudio CMS to select your header styles, usually from a dropdown menu.
H1 we automatically make the page header field in your system the H1 heading tag for a page, (for modules the H1 tag uses the module title). The H1 heading tag is used for the what the page is all about, then H2 for sub-headings of that, H3 for the sub-sub headings and so on.
As a result H4, H5 and H6 are rarely used, H5 and H6 almost never! If your content needs that many sub-sections it might be worth checking it’s clear enough for visitors to understand.
H2/Heading 2 will probably be the most commonly used heading style on your site, and depending on the length of content it can be useful to break it up with H3 sub headings.
So what next?
Implement H2 and H3 headings in your page content, improve your website for your current visitors, and attract new visitors with your new and improved search visibility.
For more useful information to improve your website check out our blog, and for an even more concentrated time of learning with our expert team book onto a training session – especially our website best practice workshop session.